Chrome 浏览器帧率优化与提升指南
1. 理解帧率的重要性
帧率(Frames Per Second, FPS)是指每秒钟显示的图像数量,高帧率能够带来更加流畅和自然的视觉体验。尤其在观看视频、玩游戏或进行动画设计时,稳定且高效的帧率显得尤为重要。
2. 如何查看Chrome浏览器中的FPS
要检查Chrome浏览器中的实时帧率,可以使用开发者工具。在网页上右键点击并选择“检查”,然后转到Performance标签页。通过开始录制性能数据,你可以捕捉当前页面的渲染信息,包括FPS指标📈。

3. 帧数波动原因分析
多种因素会导致Chrome中出现低桢数现象,例如:过多扩展程序占用资源、重度脚本运算、内存不足等。这些因素可能会影响用户体验,因此了解它们极其关键🔍。
扩展插件对性能的影响
许多用户习惯于安装各类拓展,但一些不必要或未优化好的插件可能严重拖慢浏览速度。定期检视并禁用无用扩展,有助于提高整体运行效率⚙️。

页面内容复杂度
某些网站因包含大量图片、视频及动态元素而增加了CPU和GPU负担,从而造成降低fps。因此,在访问这些页面时,轻量级的网站设计将更有利于提高表现💻.
4. 优化设置以提升FPS
确保硬件加速开启
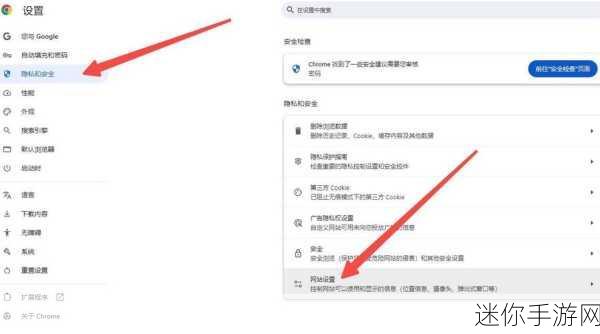
首先确认是否启用了硬件加速,这一功能可利用计算机 GPU 加快处理速度。进入 Chrome 设置 ➜ 高级 ➜ 系统 ➜ 打开“使用硬件加速模式”选项🛠️。当切换该选项后,请重新启动浏览器以生效效果🌟。
清理缓存与数据
清除历史记录和缓存能有效释放系统空间,并改善加载时间。从设置菜单中找到隐私与安全部分,然后按需删除相关数据,这样不仅能减少延迟,还能帮助你保持一个干净整洁的工作环境✨.
5. 使用专业工具监控性能
为了获得更多关于网页性能的信息,可以借助第三方工具,比如WebPageTest或者Lighthouse,它们提供详细的数据报告,能够识别出潜在瓶颈问题🧐 。
Lighthouse介绍
这是Google开发的一款自动化工具,用于改进web应用质量,通过审计HTML文档,对包括Performance、Accessibility 和 SEO 等方面给予建议,是检测和优化网站不可缺少的一环🚀 .
6. 移动设备上的适配问题
不同设备之间存在差异,而移动版网页往往由于引入了额外代码而造成较大的资源消耗。因此,要确保手机端也拥有良好的响应式布局,以保证流畅性📱.
响应式设计推荐实践
实施媒体查询以及灵活网格布局,将大幅减小屏幕尺寸变化所产生的不便,同时可增强触摸友好型操作感🎯.
常见问答
如何快速排查Chrome中卡顿的问题?
尝试打开任务管理器(Shift + Esc),观察哪些正在运行的标签页及扩展程序占用了最多资源,根据需要结束相应进程👍🏻 。
有什么方法可以进一步测试我的网络连接吗? 可以使用Speedtest.net 或 Fast.com 来评估你的下载和上传速度,与预期值比较从而判断是否满足需求。如果发现一致性不佳,可考虑联系网络服务商👨💻。
参考文献:
- "Understanding Frame Rates"
- "Optimizing Web Performance with Google Tools"