海角网页GitHub主题探索
1. 什么是海角网页GitHub主题?
海角网页GitHub主题是一种用于创建和管理个人或项目网站的模板。它能够帮助用户在不需要复杂编程知识的情况下,快速搭建一个美观且功能齐全的网站。这类主题通常基于HTML、CSS以及JavaScript,并与GitHub Pages相结合,使得部署过程变得简单高效。
2. 海角网页的特点
自定义性强 🎨
海角网页提供丰富的自定义选项,允许用户根据自己的需求修改布局、配色和字体等元素。无论是技术博客还是作品展示,都能找到合适风格来匹配内容。

响应式设计 📱💻
采用响应式设计的海角网页,无论是在桌面端还是移动设备上均可保持良好的视觉效果。这意味着访问者可以轻松浏览,不受屏幕尺寸限制,提高了用户体验。
开源社区 🌐🤝
作为开源项目的一部分,任何人都可以参与到开发中,通过提交代码贡献改进意见,从而打造更优质的平台。同时,这也使得许多问题能够迅速得到解决。

3. 使用步骤 🛠️✨
建立一个使用海角网页 GitHub 主题的网站并不复杂,只需遵循几个简易步骤:
选择合适的模板:从众多可用模板中挑选出最符合自己需求的软件。
下载及配置:将所选模板克隆到本地计算机,根据文档进行必要配置,例如设置站点标题、导航栏链接等。
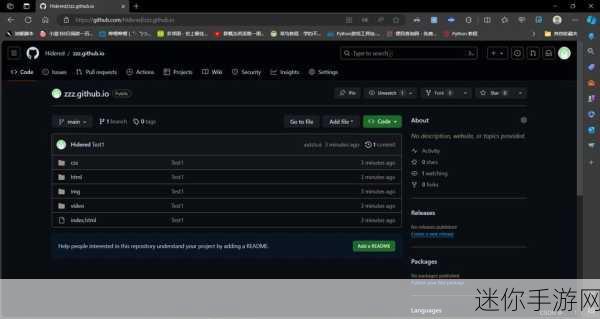
上传至 GitHub:完成所有调整后,将文件推送至 GitHub 仓库,可以通过设置仓库为公开状态,让其他人看到你创作的网站。
启用 GitHub Pages: 在仓库设定中启动 GitHub Pages 功能,即可生成属于你的独立网址!🌏🖥️
4. 常见用途 🚀📚
这些类型的网站非常灵活,可广泛应用于不同领域。例如:
技术专家分享经验;
学生展示学习成果;
艺术家发布作品集;
每种用途皆具特色,有助于推动个人品牌建设或者专业发展,为各行各业人士创造更多机会!
5. 如何优化性能 ⚡🔧
确保网站流畅运行,与其加载速度密切相关。以下几点建议有助于提升性能:
图片压缩 🖼️⚙️
对于大型图像,请务必进行合理压缩,以减少页面加载时间,同时保留清晰度。不妨考虑使用在线工具,如TinyPNG等,实现高效处理。
最小化资源调用 ⌛🏗️
避免引入过多外部依赖,比如CDN链接。如果可能,将常用JS/CSS文件内嵌,并尽量精简代码以提高执行效率。此外,可以利用缓存机制降低重复请求带来的负担.
SEO优化 🔍📈
虽然不是直接影响速度,但SEO(搜索引擎优化)对访客数量同样重要。在元标签、描述及关键字方面做好工作,会让潜在读者更容易找到你的网站,也会增加整体曝光率!
6. 社区支持 🤗❤️
借助Github平台上的大量开发者社群,寻求帮助时再也不用孤军奋战。有许多人乐意解答疑问,共享最佳实践技巧。因此,在遇到困难时,多向他人请教总能获取新思路,更快解决难题!
问答环节:
Q: 如何选择适合自己的海角网页主题?
A: 根据自身需求确定目标功能,再结合审美喜好筛选多个候选,然后试着预览了解实际效果即可做最终决定!😊🎯
Q: 我是否需要编程技能才能使用这种Web 模板?
A: 不一定,大多数基础操作如拖拽排版和简单文本编辑都很友好,不过若想深一步,还需掌握一些基本前端知识哦!🚀✨
参考文献:
《Markdown & Github》
《网络制作指南》