DW个人网站制作成品主题
什么是DW个人网站?
DW(Dreamweaver)是一款强大的网页设计和开发工具,广泛用于创建专业的个人网站。通过使用这款软件,用户能够轻松构建具有视觉吸引力且功能丰富的网站,实现个性化展示。
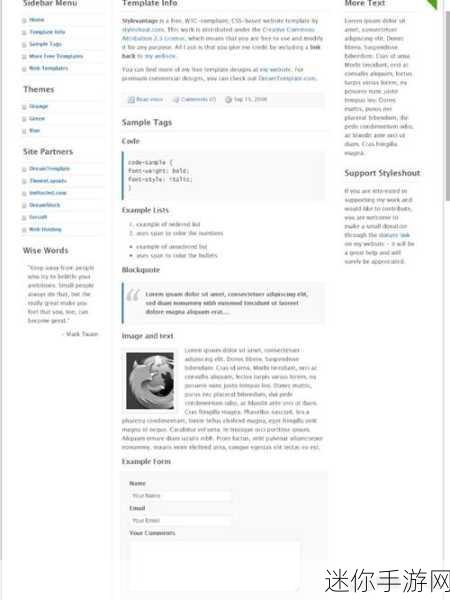
选择合适的模板
在开始制作之前,需要选择一个符合需求的模板。市面上有许多现成的模板可供选择,不同风格和布局可以满足不同类型用户的需求。这些模板不仅节省了时间,还能提供良好的用户体验✨。确保所选模板支持响应式设计,以便在各种设备上都能流畅显示📱💻。

自定义内容与样式
一旦确定了基础框架,就需要将自己的内容融入其中。这包括文本、图片及其他媒体元素🔍。同时,可利用CSS自定义页面样式,使其更具个性。例如,可以调整字体、颜色方案以及版块间距等,让整个页面呈现出独特气质🌈。
插入多媒体素材
优质的网站往往离不开生动的视频或高质量的图像,这会显著提升访问者停留时长🎥🖼️。在插入这些素材时,应注意版权问题,并尽量使用原创作品或者授权材料。此外,为每个视频或图像添加描述文字,有助于搜索引擎优化(SEO),提高曝光率🚀👀。

优化搜索引擎排名
为了让更多人发现您的网站,必须重视SEO策略⚙️。一方面,通过关键词研究找到目标受众可能用到的重要字词,将它们巧妙地融入标题、段落和标签中;另一方面,提高加载速度也是关键因素之一。因此,要定期检查并清理不必要的数据,从而保证快速访问🏃♂️💨。
社交媒体整合
现代网络环境下,与社交平台相结合对于推广非常重要🤝📢。在自己的网站中嵌入社交分享按钮,可以鼓励访客主动传播信息,同时增强互动体验。同时,把链接放置在明显位置,引导访客关注你的微博、微信等账号,也能够增加粉丝数量🔥👍!
添加联系表单
设立联系表单是获取潜在客户反馈的重要途径✉️。当访客希望咨询某项服务时,他们应该方便快捷地与您取得联系。而设置简单明了的问题,如姓名、邮箱地址及留言内容,会使得填写过程更加顺利🍀😊。有条件的话,可以考虑增添自动回复功能,让对方感受到重视💬❤️。
测试与发布前准备
完成所有编辑后,一定要进行全面测试,包括浏览器兼容性测试以及移动端表现评估🔧📊。尤其是在智能手机和平板电脑日益普及的大背景下,一个跨平台友好的界面至关重要。如果出现任何技术故障,请及时修复以确保最佳效果👌✅.
网站维护与更新
上线后的持续维护不可忽略!保持文章的新鲜度,并定期更新相关信息,这不仅帮助维持老旧观众兴趣,还有利于吸引新用户。同样,在固定周期内查看分析数据,例如访问量统计,以了解哪些部分需改进🔄📈. 利用这一反思机会不断优化,以达到更好效果✨🌟!
常见问答:
使用Dreamweaver创建个人网站有没有编程经验要求?
- 虽然熟悉HTML/CSS会有所帮助,但初学者也可以依赖已有模版来快速搭建基本结构。
如何处理上传到服务器上的文件问题?
- 可以借助FTP客户端直接管理文件,也可以通过Dreamweaver内置功能实现上传下载操作,根据具体情况灵活使用即可!
参考文献:
- 《网页设计从入门到精通》
- 《梦幻般的网站建设》